Theme Merkmale

Über Prag Thema
Prag Thema wird auf dem bekannten Bootstrap-Code basiert, weshalb kann es als anspricht, in Betracht gezogen werden. Das Design ist so angeordnet, dass jede-one leicht ändern können. Darüber hinaus hat es eine ruhige und "saubere" Charakter, damit die Anforderungen von vielen Online-Händlern zu treffen.
Theme Merkmale
Haben Sie schon das Thema erworben haben, oder erwägen Sie so tun? Wenn ja, empfehlen wir die Lektüre das Thema Dokumentation sorgfältig. Dies wird Ihnen spannende Light Erfahrung bringen und sicherzustellen, dass Sie maximalen Gewinn aus diesem fantastischen Thema zu gewinnen.
ansprechbar
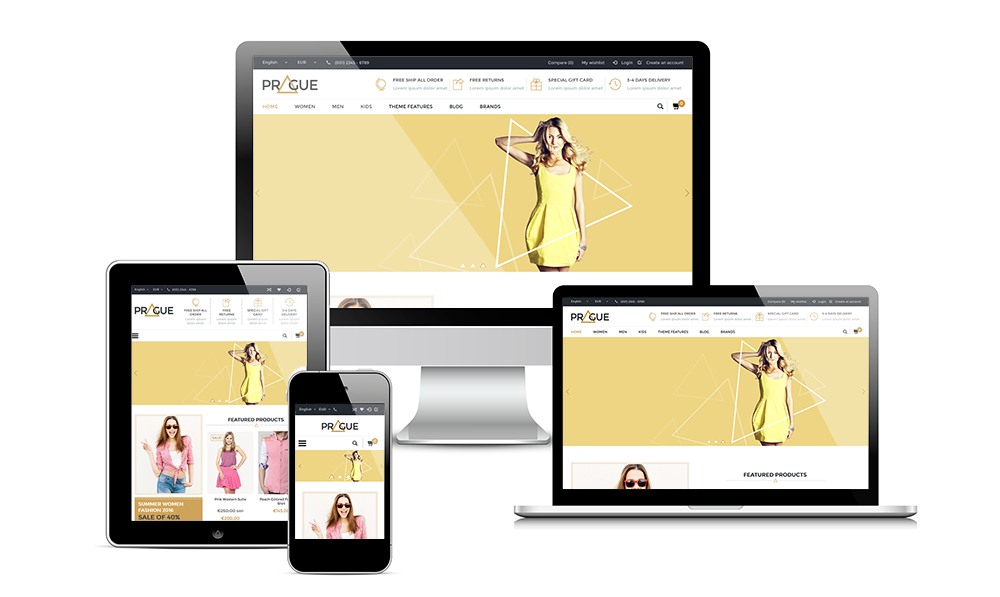
Zwölf Prozent aller Online-Bestellungen in den Niederlanden ist mit mobilen Geräten platziert, mit einer Vorliebe für mit Tabletten einkaufen. Um die Dinge so einfach wie möglich für diese Benutzer zu machen, haben wir dieses Thema anspricht, gemacht, mit dem Vorteil, dass die Abmessungen Ihres Online-Shops selbst auf die Eigenschaften der betreffenden Vorrichtung anzupassen. So wird Ihr Online-Shop deutlich auf allen gängigen Bildformaten zu sehen sein, von Smartphones und Tablets auf Desktops und Laptops. Die Aktivierung der Mobile-Version von Ihrem Online-Shop durch die Back-Office ist nicht mehr erforderlich.
Google Webfonts
Google Web Fonts können Sie auf einfache Weise Ihren Online-Shop mit einem richtigen Stil bieten. Die Schrift Gesichter, über das Google Web Fonts können alle kostenlos heruntergeladen werden. Um die Web Fonts zu sehen, gehen Sie auf die Übersichtsseite. Auf der linken Seite der Website, können Sie Schriftarten auswählen, und schließlich die perfekte Schrift für Ihre Website zu finden.
Einstellungen
Mehrere Einstellungen sind durch GENERAL> Design> Einstellungen im linken Menü des Back-Office zur Verfügung, so dass Sie das gesamte Thema auf Ihre Vorlieben anzupassen. Wenn nur eine einzige Farbe eingeben, werden passende Farbkombinationen automatisch in Ihrem Thema verwendet werden. Die Beschreibung kann mit der Einstellung in Frage zu finden.
Bildgrößen
Schlagzeilen
2000px X 700pxProdukt
270px X 367pxMinute Breite 750px X Min. Höhe 1000px
Kategorie
1440px X 134pxOffer Banner
570px X 682pxUnterstützung
Light Ticket Center
Lightspeed bietet für dieses Thema zu unterstützen. Haben Sie Probleme, oder haben Sie eine Frage oder Bemerkung? Bitte kontaktieren Sie uns über das Light Ticket Center.
Light Ticket Center
Fehlerbehebung Google Web Fonts
Möchten Sie mehr über Google Web Fonts zu wissen, oder eine Schriftart wählen? Wenn ja, navigieren unten auf den Link.
Google - Schriften
Bootstrap docs
Dieses Thema verwendet die Bootstrap Gitter und Glyphen-Icons. Möchten Sie mehr über die Bootstrap Gitter kennen und wie es optimal zu nutzen? Wenn ja, finden Sie in der Bootstrap-Dokumentation unter dem Link.
